Site Set Up
First, please download these files.
Install the site in a new database in your testing environment. As part of the Duplicator site install, create a new admin account. In that process, include your real First and Last Name. For the Nickname, use your initials.
There are 37 posts in the supplied site. Each is in one of the following categories: Culture, Features, Lifestyle, Opinions, or Headlines.
If this is a test, the marks for each section are provided with each task description. If this is a lab exercise or homework, the mark is out of 1.
Theme Install
When I made this exercise a year or two ago, you could download and install the Minimal Grid theme from the WordPress theme directory.
The developer, however, appears to have removed it from that directory. However, you can still get the theme at the developer’s site.
Once you’ve downloaded it with a web browser, you can install it in the WordPress themes area by clicking on ADD THEME and then UPLOAD THEME.
If you’re on a Langara lab machine, remember that the Lab machines have network blocks that prevent the automatic install of themes, but you can install them manually.
The theme will ask you if you want to install the the One Click Demo Import plugin. Do not install that plugin.
Once you’ve installed and activated this theme, go to the front page and resize the page. You will notice the content moves on page resize, arranging itself in columns. This is done with a famous JavaScript called masonry.
You will keep this effect active.
Any CSS changes you make to the site must not break the JavaScript-created layout of the articles. In other words, make sure that the articles do not overlap or touch when you make CSS changes. They can touch while moving after a page resize, of course.
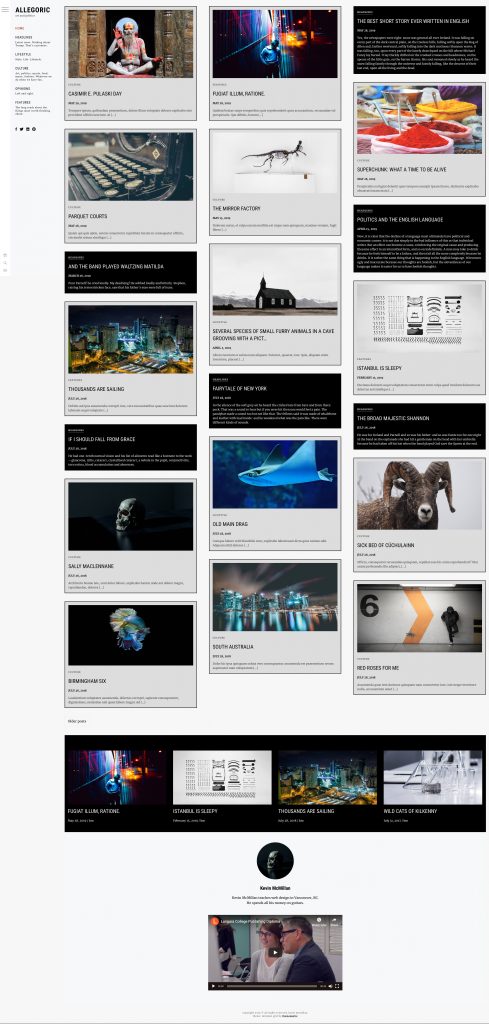
Do not worry if the article order or feature images are different from those in the screenshots.
Please make sure that you study the downloaded screenshots in detail.
Basic Settings & Operations: 10 marks
- Site Identity: 1 mark.
Set the Site Name to allegoric and the text underneath the site name to art and politics.
Set the Site Favicon to the logo.png file contained in your downloaded images. - Feature Images: 4 marks
From the downloaded images, add a feature image to all posts except for those in the HEADLINES category.
Use any image with any post (other than the posts in HEADLINES). - Excerpts: 2 marks
Make your site automatically generate excerpts of the first 20 words in the post, but do not do this for the posts in the HEADLINES category. - Author Reassignments: 1 mark
Assign all posts except for the ones in the OPINIONS category to you.
On single views of your posts, make sure your nickname (initials) shows up in the author credit - Posts Per Page: 1 marks
Set the site to show a maximum of 20 posts per “page”. - Typography: 1 mark
Set the primary font to Merriweather and the Secondary Font to Roboto Condensed.
Menu Setup:10 marks
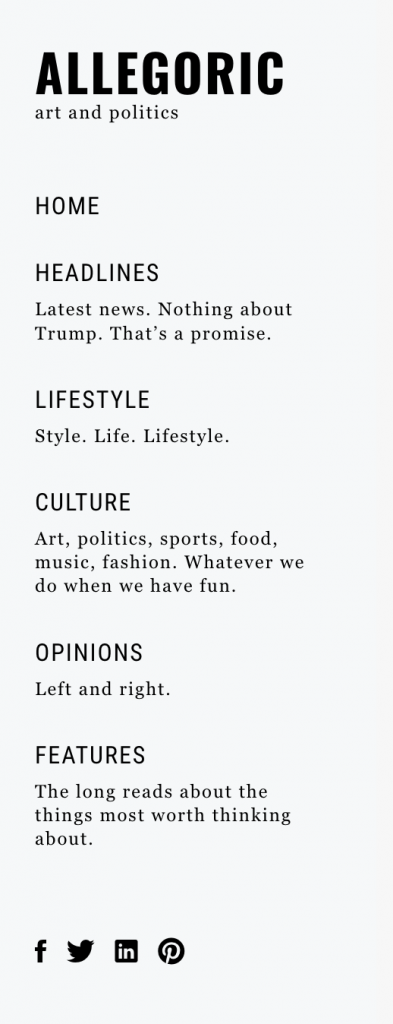
- Examine the home page screenshot to see how to configure and style the menus.
Home Page & Archive Setups: 20 marks
- Examine the home page and archive screenshots to see how to configure and style those pages.
- Do not worry if the downloaded screenshot is showing more posts than you are supposed to have on the front page.
- Style the posts as closely as possible to those in the screenshot.
- Set up the Related Posts section below the main area.
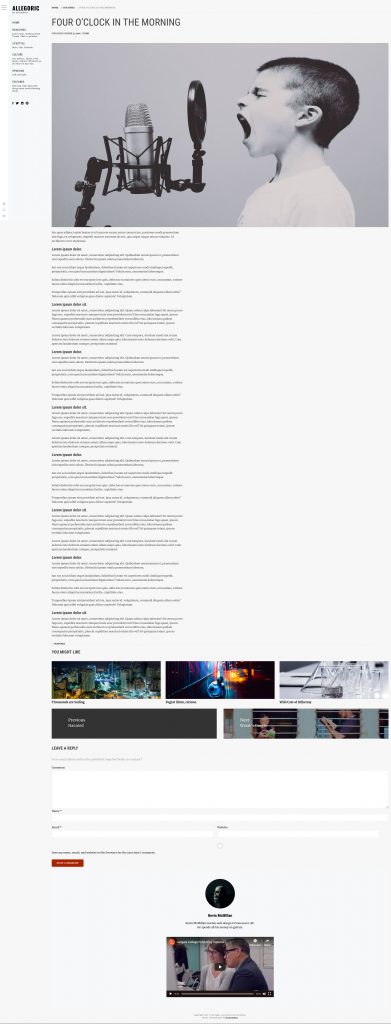
Single Views of Posts: 10 marks
When we click on a title or feature image, we are taken to the single view of the post.
- Set all posts to not have the sidebar. Do not just hide it with CSS.
- Set all posts text content to not take more than 800px width. Make sure that it aligns on the left side of the main content area.
- Do not limit the width of the feature image, or the related posts section underneath the posts’ single text content.
- There is a bug in the form layout: the button beside the question at the bottom is in the wrong place. You do not have to make that happen, and you don’t have to fix it if it does happen.
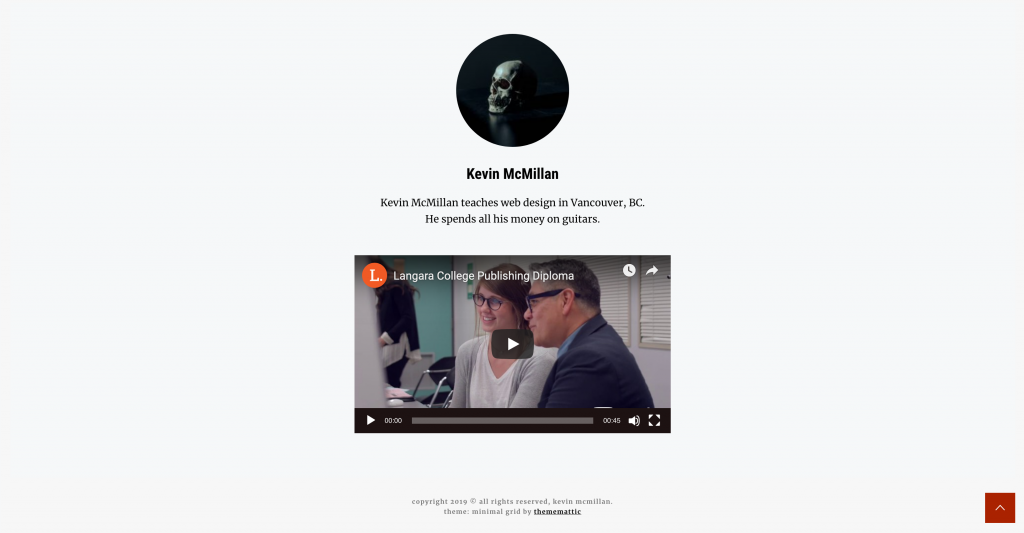
Footer Setup: 5 marks
- Please set up the site footer as shown in the footer screenshot.
- Add a bio and a youtube video in the middle of the footer. Make sure that the bio has at least two sentences, and that each sentence starts on a new line. For the author picture, just use one of the images in the downloaded files.
- Make the video have a black controller bar at the bottom.
Plugin Set Up: 10 marks
Install the Relevanssi plugin. If at Langara, remember the lab network issues.
This plugin replaces the default WordPress search.
Configure Relevanssi to do the following:
- Return search results from Headlines, Features, and Opinions
- Exclude search results from Lifestyle and Culture
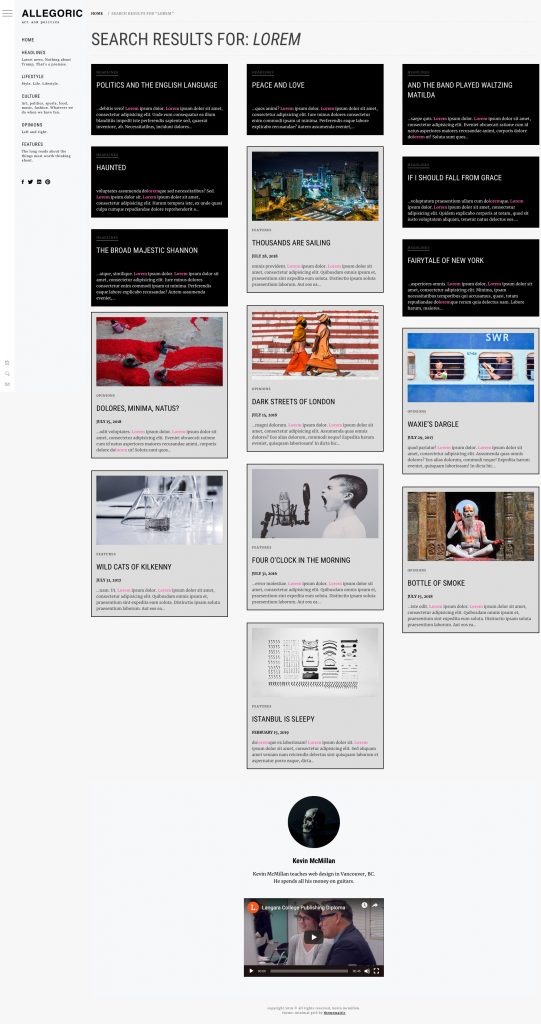
- In the Search Results, show search terms in bold and hotpink.
See the screenshot below for an example search return for the word lorem. This screenshot is not in your downloaded screenshots package. Click for a larger view.
When You’re Done
When you’re done, if this is a Langara online class, please make a Duplicator archive of the site, put it and the installer file into a folder named minimalgrid-yourname and hand it in to Studentshare.
You can access studentshare via myfiles.langara.ca.