Look at your home page. You will see the header and footer and sidebar area, hopefully well styled.
Look at the rest of the content on the page. The default home page loop outputs the title, the posting date, all the content, the categories and the tags, etc. Each article is essentially unstyled, so the content is taking up 100% of the browser width.
We will change that. Duplicate your index.php template file and rename the new one front-page.php then open it up in Atom (or whatever editor you use):
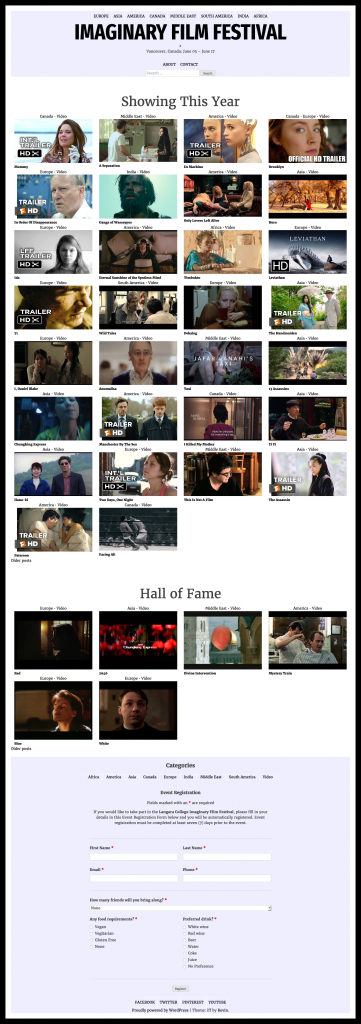
Here is a screenshot of what we will build. Click the image for a much larger, more detailed, view:

In brief, here is what we will put in the front-page template file
- An h2: “Showing This Year”
- A number of articles, each with only the category, the feature image, and the title. These posts are tagged with high definition.
- Another h2: “Hall of Fame”
- Another collection of articles, with category, feature image, and title. These posts are tagged with regular definition.
The additional content on the page will output via edits to other template pages.
Creating the Custom Loops
If you need a review of wp_query, read my post on multiple loops in WordPress.
To begin this edit, go after the <main> element in the front-page.php file.
Add an H2. You are still in HTML right now, so you do not need to close a PHP tag.
<h2 class="section-heading"><span>Showing This Year</span></h2>
If you are wondering why I have included the SPAN tag, it is because I might do the positioned-broken-border trick on this element.
Now add new WP Query object after the H2 you have just added
<?php
/* HIGH RES MOVIES QUERY */
$movies_query = new WP_Query( array(
'tag' => 'high-definition',
'posts_per_page' => '40',
'orderby' => 'rand',
) );
Then modify your loop so that you are using this new WP_Query object instead of the default global WP_Query object. I removed the conditional part at the start of the loop: it is not needed here. I also removed a comment section from the underscore authors about get_template-part().
This is the code I am left with for my first loop:
if ( $movies_query->have_posts() ) :
/* Start the Loop */
while ( $movies_query->have_posts() ) : $movies_query->the_post();
get_template_part( 'template-parts/content', get_post_type() );
endwhile;
the_posts_navigation();
else :
get_template_part( 'template-parts/content', 'none' );
endif;
wp_reset_postdata();
/* ============================================== */
?>
Test the front page of your site.
If the first section loop works, copy it and change a few words to get your second loop section. Here is my second section:
<h2 class="section-heading"><span>Hall of Fame</span></h2>
<?php
/* LOW RES MOVIES QUERY ========================================== */
$low_res_movies_query = new WP_Query( array(
'tag' => 'regular-definition',
'posts_per_page' => '6',
'orderby' => 'rand',
) );
if ( $low_res_movies_query->have_posts() ) :
/* Start the Loop */
while ( $low_res_movies_query->have_posts() ) : $low_res_movies_query->the_post();
get_template_part( 'template-parts/content', 'home' );
endwhile;
the_posts_navigation();
else :
get_template_part( 'template-parts/content', 'none' );
endif;
wp_reset_postdata();
/* ============================================== */
?>
Be sure at the end of each loop to call wp_reset_postdata() in order that the main WP_Query object is not affected by your custom loops.
For additional information on the various Methods and Properties of the WP_Query object, consult the WordPress Codex.
Once you do that, test the front page of your site. Hopefully, you are getting both sections output to the page, with the correct content. If you are not getting it to work, compare the code you have written to the loop that is in the index.php file: there may be something obvious. If that does not help and we’re in a lab, ask me to take a look at it.