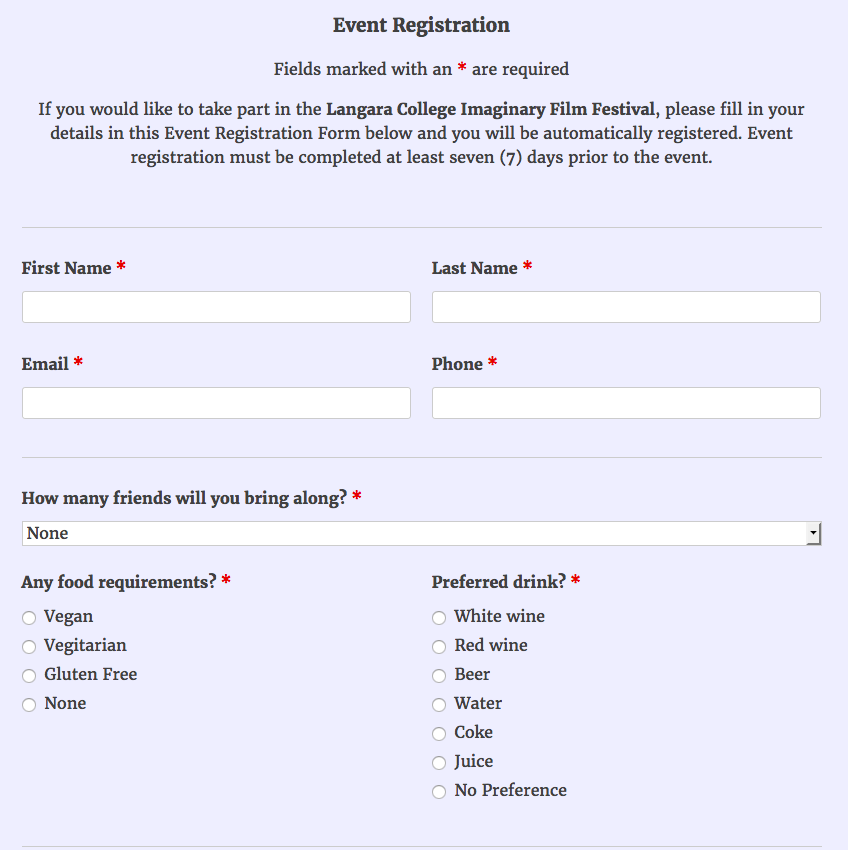
Now let’s turn to the complex footer we have in the screenshot.
This is actually quite easy.
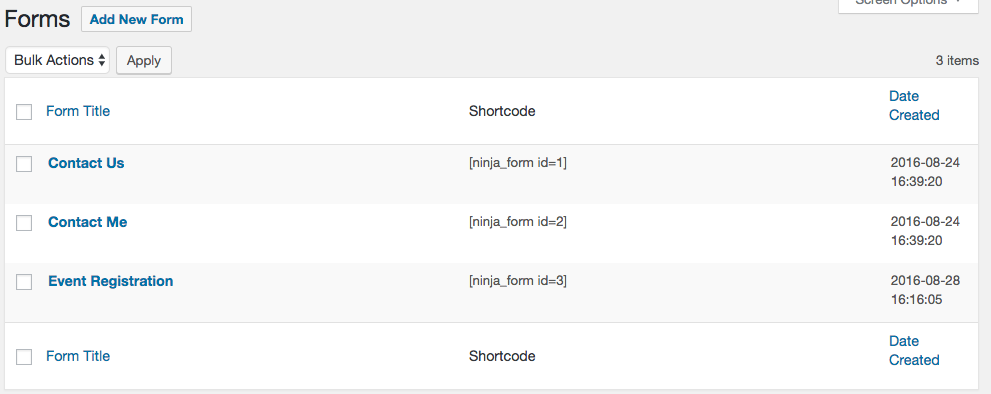
I have installed a highly-regarded FORMS plugin called Ninja Forms. That is why you see a FORMS section in the Dashboard (just below the COMMENTS menu item in the dashboard).
Using a WordPress feature called Shortcodes, we will insert a Ninja Form in our FOOTER. Shortcodes are a traditional way plugins, themes, and WordPress itself have used to bundle advanced functionality in a fairly simple interface for most users to understand.
2019 Note: with the advent of the Gutenberg editor, developers are moving shortcode functionality to the new Blocks feature. However, shortcodes will continue to work.
The way shortcodes work is through the insertion into post, page, or theme files a bit of code inside a square bracket.
For example, you look in the Ninja Forms Dashboard area, you will see some shortcodes listed:

If you put a shortcode into a post or page, the functionality triggered by the shortcode will appear there. This works in the classic editor or the gutenberg block editor.
However, we can also use a WP function do_shortcode() to add functionality to template files.
Go to the NINJA FORMS area in the site you have setup. Copy the SHORTCODE for the REGISTRATION FORM.
Now open up the footer.php file.
Just beyond after the opening of the FOOTER tag, put in the following:
<?php echo do_shortcode( '[ninja_form id=3]' ); ?>
Test your page. Is that cool? Yah, that’s cool.

Now, let’s wire up some JS to show and hide the form.