In this exercise, we will make an Underscores-based WordPress site for the Imaginary Film Festival.

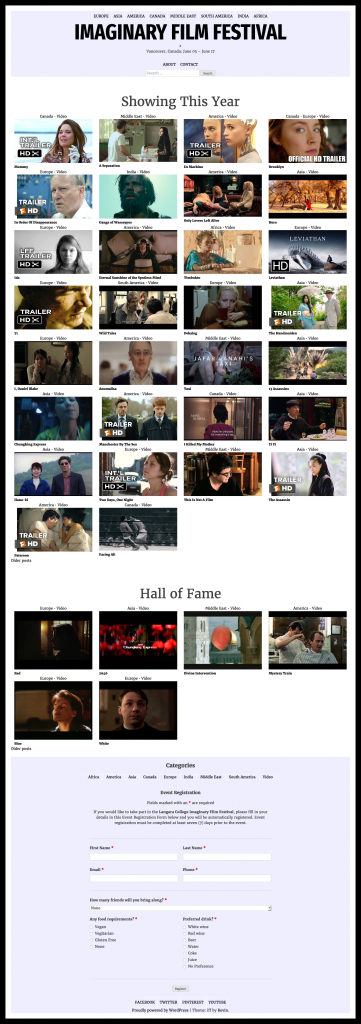
I am not going to cover every single styling component of the exercise. Please, however, style the site as close a possible to how it is done in the screenshots
The text in this exercise will focus on the main templating activities. Where I’ve given code example, please don’t just cut and paste it. Type it yourself: this will help the concepts and coding idioms to sink in. As you type, you’ll likely create errors, and troubleshooting errors is a crucial part of learning any coding.
First, please download the sample content. This is a Duplicator archive of the site at the start of the exercise.
Please also download the new screenshots bundle.
Run the Duplicator installation process on your own computer.
Once you login to the new site and look in the Dashboard, you will see that I have put in about 40 posts, most of which contain a YouTube video of the trailer of a movie, as well as some text on each film from wikipedia.
There is a Contact page, and an About page, too.
In the Duplicator archive, I might already have supplied you with a Underscores package. However, please download a new one from underscores.me so that you get the latest code.
Plugins Used In This Exercise
You will also likely notice that there are some additional items in the Dashboard:
- a section for a Custom Post Type called Notices (I am not using it in this version of this exercise, but will likely add more to the exercise in the future…)
- a Forms section
- a Custom Fields section
- a CPT UI section
These are created by the following plugins:
- Custom Post Type UI
- Ninja Forms
- Advanced Custom Fields
The feature images for the movie posts were automatically generated by a plugin called Video Thumbnails. I highly recommend it if you have a bunch of video posts.
In theme-writing, it is very important to know what files you need to work with. For that reason, you should also install the Show Current Template plugin.
Site Features
The site will have the following features:
- a header with two menus, one category-based and one for the ABOUT and CONTACT pages.
- a sidebar with a Registration form and links to Social Media. Despite the name, this section will sit just above the site footer.
- a home page with at least two custom loops. One will output the films playing this year at the festival, while the other will output a hall of fame of movies.
- a single page template for the about and contact pages
- a single category archives form
- a search results page
The Main Template Files We Will Edit
- front-page.php ( duplicated from index.php )
- header.php
- footer.php
- functions.php
Template Part Files
A big part of what we are going to do here will depend on template-parts. These are called from within loops. A template-part file generates one piece of content (in our example, an article) each time we go through the loop. If our loop has 10 posts, the template-part will be called 10 times in succession. The beauty of template parts is that you can call them from different templates. If you output a number of articles with the same (or similar) content, you could use a single template-part file for multiple loops (like in an archive or search result, for example)
SASS Underscores
We will use Underscores-generated SASS in this project. I like to simplify the structure a bit, so I don’t use all the partials that Underscores comes with. The main ones we will work with will be the following:
- variables: typography, colors
- typography: copy, headings
- site: posts-and-pages, and a new partial called layout
- navigation: links, menus
It is important to understand how Underscores SASS works. A single style.scss file imports a partial file from each of the folders inside the SASS folder. Each of these imported partials is named the same as its parent folder. I didn’t list those partials above, but they are obviously part of the partials import chain.
Fonts
Go to Google fonts and select the following typefaces:
- Fira Sans Extra Condensed, from 300 weight and up
- Merriweather, 400 weight and up
From the EMBED section, get the url of the font download:
'https://fonts.googleapis.com/css?family=Fira+Sans+Extra+Condensed:400,400i,500,500i,600,600i,700,700i,800,800i,900,900i|Merriweather:400,400i,700,700i,900,900i'
While designing, we will have this wide range of weights. Don’t forget at the end of the project to delete any weights you are not using. Do not make your user download fonts they do not need to.
Now open up functions.php so you can enqueue the font. About 100 lines down you will come to the ENQUEUE SCRIPTS AND STYLES section.
First paste in the URL you got from Google. It doesn’t matter where you paste it, because we will move it in a second.
Now copy and past the wp_enqueue_style line.
Each enqueue function has a “handle”: a unique name with which WordPress keeps track of it. To reduce the chance of your functions conflicting with those in plugins etc, it is a best practice to have the handles start with your theme name. The theme I am building here is called IFF, so that’s why my handles start with that prefix.
Here’s the copied line (and the original):
wp_enqueue_style( 'iff-style', get_stylesheet_uri() ); wp_enqueue_style( 'iff-style', get_stylesheet_uri() );
Change it to this:
wp_enqueue_style( 'iff-google-fonts', 'https://fonts.googleapis.com/css?family=Fira+Sans+Extra+Condensed:400,400i,500,500i,600,600i,700,700i,800,800i,900,900i|Merriweather:400,400i,700,700i,900,900i' ); wp_enqueue_style( 'iff-style', get_stylesheet_uri() );
In other words, in the copied line you are replacing the get_stylesheet_uri() with the URI of the google font stylesheet.
Save the file, then go to the front page of your site. Inspect it, and go to the Console. If the file is not enqueued correctly, there will be an error reported in the console.
Test Your SASS Setup
Elsewhere on this site, I have written on how to use SASS with WordPress. Follow those instructions to set up a gulp build process for SASS.
Once you have that process running, test whether you have set it up correctly: open up style.scss (the SASS file, not the CSS file) and add a comment in the top comment block.
Save it, then open up the generated style.css file to see if the new comment edit was in fact compiled into the style.css file.
If not, check the command line to see if there were any updates to the SASS process, or any errors reported. If GULP is just watching, with no compilation activity reported after you saved the SCSS file, check that you have put the exact theme folder name in the top of the gulpfile.js file.
Set Some Variables
Inside the variables folder, open up the _typography.scss file.
Change the $font__main variable to include merriweather as the first font, then the georgia, times, “times new roman”, serif font stack.
Add a new variable: $font__sans: “Fira Sans Extra Condensed”, “arial narrow”, helvetica, sans-serif;
Open up the _colors.scss file. Change $color__background-body to BLACK.
Add a $color__background-site variable set to WHITE.
Finally, add a new variable: $color__background-header-footer: #eef.
Change your link colors to something less ugly that the Underscores defaults. I used the following:
$color__text-screen: #21759b; $color__text-input: #666; $color__text-input-focus: #111; $color__link: black; $color__link-visited: lighten($color__link, 20%); $color__link-hover: red; $color__text-main: #404040;
Now let’s use some of these variables. Open _headings.scss and set the .site-title a font-family to $font__sans. We’ll also set its font-size to 2rem, and then make it 6rem when the screen width is over 800px. Here’s all the SCSS I used in this section.
.site-title {
margin: 0;
}
.site-title::after {
content: "✹";
display: block;
font-size: 16px;
}
.site-title a {
font-family: $font__sans;
text-transform: uppercase;
font-weight: bold;
font-size: 2rem;
margin-bottom: 0;
margin: -2rem 1% 0 1%;
color: black !important;
line-height: 1;
text-align: center;
@media screen and (min-width: 800px) {
font-size: 6rem;
}
}
Notice how I have embedded the media query inside the .site-title a style? SASS lets you nest queries or descendent elements inside a style. This is very concise, but it can lead to wordy CSS if your selectors are too complex.
Save and test. If there are any errors in your code, the SASS compiler will output them to your browser console.
A New SASS File
Here I want to make a new SASS file called _layout.scss. Save it in the layout folder inside the sass folder.
There are already files inside the layout folder. Delete them. These files create a very rudimentary float-based layout. We’re going to use GRID for our layout, so we don’t need those styles.
Now open up the _site.scss file inside the site folder. You will notice that it has two commented out lines that import the files we just deleted.
Delete one of those lines, and modify the remaining one to import your new _layout.scss file. Copy and modify one of the comment “headers” so that it reflects what’s being imported.
/*-------------------------------------------------------------- ## Layout --------------------------------------------------------------*/ @import "../layout/layout";
Add the following to the new _layout.scss file:
.site {
background-color: $color__background-site;
margin: 1%;
padding: 1%;
@media screen and (min-width: 600px) {
margin: 24px;
padding: 24px;
}
}
// SITE HEADER LAYOUT
.site-header, .site-footer, .widget-area {
background-color: $color__background-header-footer;
}
The idea here is that we will give the site a “border” effect by pushing the white-background site box in from the edge of the browser window. Since the body background is black, that will create this border effect. The reason I used the media query with different units of measure (% vs px) is that I want a small “border effect” on phone that doesn’t get too big on desktop. .
Next we set our header, footer, and widget area to the “lilac” color that we set in the _colors.scss file.
Test the page.
Task: Header & Footer Styling
Now try to style the rest of the header and footer content as it is in the screenshots you downloaded earlier.
To do that, you will need to edit the correct template files to add two more areas for menus. The second menu in the header is called (somewhat inaccurately) header sidebar menu. The second menu in the footer is called (unsurprisingly) social menu
Remove the code that produces the “menu” button in the header. For now, we’ll keep the reference functions.php to the script that makes that button work. In the last section of this exercise, we will modify the process by which we enqueue that script and will point it to another script that we will write.