The verb to enqueue comes from the French language. It means to add something into a lineup.
In WordPress the wp_enqueue_style() and wp_enqueue_script() functions are used to manage the loading of external resources like scripts and stylesheets.
Why do we do things this way?
Imagine if you have a theme that requires a dependency (some other script or code library) to work. Imagine that in a site using your theme, the owner installs a plugin that requires the famous jQuery JavaScript library.
Several issues arise:
- Are you downloading jQuery twice?
- Are you downloading scripts in the right order?
- Are you downloading different, potentially incompatible, versions?
- Does the library load before or after other scripts?
- Do scripts in plugins and themes have identically named functions?
- Are all dependencies addressed?
- etc, etc
Ultimately, enqueuing styles and scripts allows WordPress to manage calls to these external resources and thus avoid a bunch of potential problems.
If a theme or plugin writer needs to use jQuery or some other library, they can specify this when they enqueue their scripts and WordPress will load its “official” version of the library.
For more detail, please read this page.
Enqueuing Font Awesome
Open up functions.php and scroll down to somewhere near line 120. You are looking for the wp_enqueue_style() and wp_enqueue_scripts() functions.
Duplicate the first wp_enqueue_style line. Part of it might look a bit different from what you see here. For example, the style or script handle passed to the function likely won’t have the same name as mine.
wp_enqueue_style( 'frunkle-2018-style', get_stylesheet_uri() );
In the code above, WordPress is instructed to load the default stylesheet for the theme. The second argument in the wp_enqueue_style function is the dynamically generated HREF value.
To load font awesome, then, we need to change both values passed to the function.
For the first value passed to the function keep your theme name and add -font-awesome to it.
Change your copied wp_enqueue_style url, pasting in this URL: https://use.fontawesome.com/releases/v5.7.2/css/all.css
NOTE: Font Awesome’s default way to include the font has changed. Rather than going to the site and getting the URL of the font stylesheet, we are here using a slightly earlier release as the HREF value:
This, then, should be the entire line:
wp_enqueue_style( 'frunkle-2018-font-awesome', 'https://use.fontawesome.com/releases/v5.7.2/css/all.css');
What is happening here?
The Handle
A HANDLE is a name for the stylesheet or script you wish to download.
The reason we need to give every requested script or stylesheet a handle is that it reduces the possibility of conflicts in naming.
If you start with your theme name and add something unique for each script, it greatly increases the chances that your handle will not conflict with other scripts or stylesheets loaded by your theme, plugins, or WordPress itself, etc.
The Stylesheet (or Script) Location
Next, we include the location of the stylesheet or script. In the original that we copied, the location of the stylesheet is inside the theme. As a result, underscores dynamically generates the URL with just the get_stylesheet_uri() function.
With Font-Awesome, however, we do not need to dynamically generate the URL because it is already absolute. In other words, we can replace the get_stylesheet_uri() part with just ‘https://use.fontawesome.com/releases/v5.7.2/css/all.css’.
( Later, when we enqueue our own scripts, we’ll need to dynamically construct the URLs ).
YOUR LAB TASKS
Figure out how to enqueue a google font (Merriweather Sans, bold and extra-bold weights). Then set your headings to that font.
Figure out how to use the newly downloaded Font Awesome in your Social Menu. When using the new Font Awesome 5, our font-family declaration depends on which Font Awesome collection you are using:
- Font Awesome Free: “Font Awesome 5 Free”
- Font Awesome Pro: “Font Awesome 5 Pro”
- Font Awesome Brands: “Font Awesome 5 Brands”
For this exercise, you want to use Font Awesome 5 Brands.
[reference: https://stackoverflow.com/questions/47894414/the-before-pseudo-element-not-working-in-font-awesome-v-5 ]
Hints for the Font-Awesome Part
- you won’t be adding any of the “traditional” font-awesome classes attached to empty I or SPAN tags. Instead, you will use the before pseudo-class in your css to inject the icons into the document. Instructions can be found at the Font Awesome Documentation pages.
- you will need to use attribute selectors that select based on the LINKS’ HREF values, or starting values
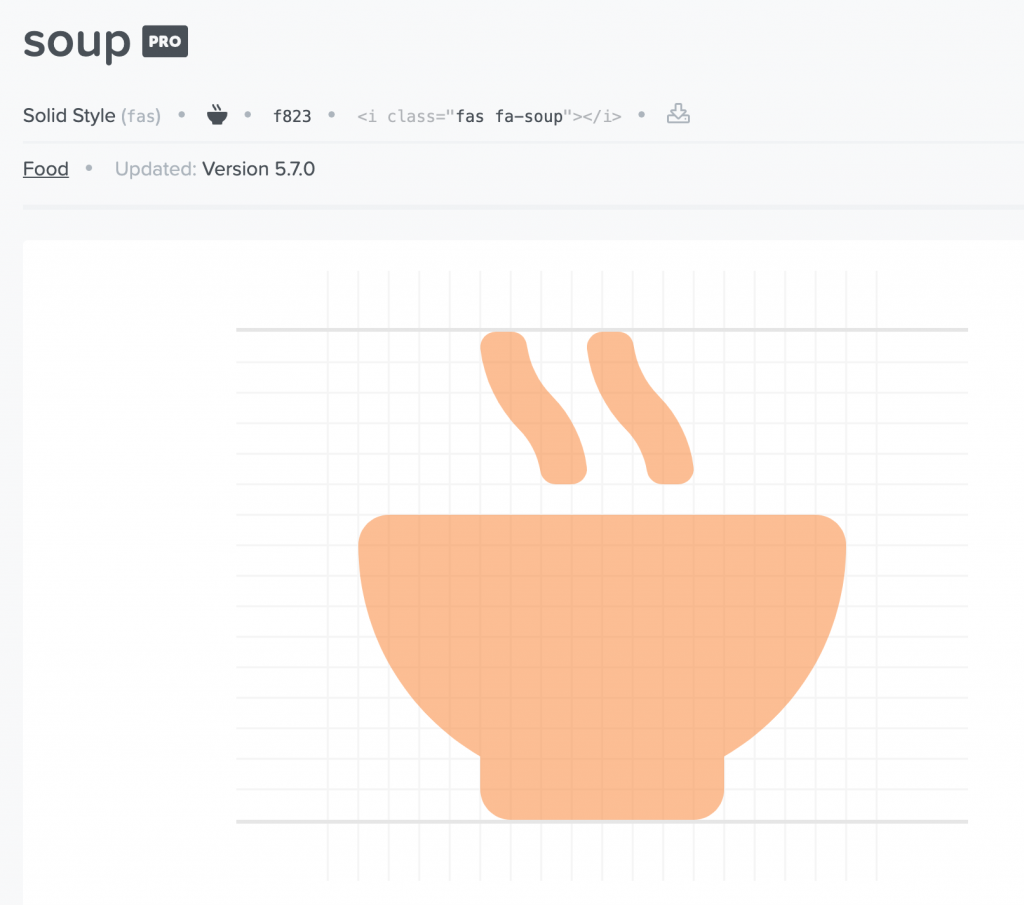
- for the before pseudo-class content, you will need to get the Unicode value for each icon. You can get these at the Font Awesome site. See below:
With each icon, the unicode value is found at the top. For example, in the SOUP icon below, the unicode value is f823.
Finally, use the screen-reader-text class that comes with underscores to hide the words associated with each icon. That class works like the famous visually-hidden class. This will require editing the code you have put into footer.php.
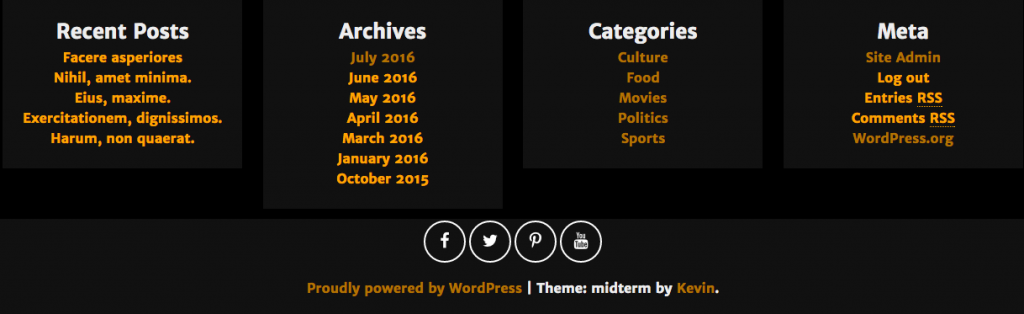
The WordPress Code Reference for wp_nav_menu will again be very helpful in this task. In the screenshot below, we see see the link text is now not visible, while still remaining accessible to screenreaders.
From an earlier version of this exercise, we see the social icons are set to not have the text. With CSS rather than additional classes, they’re styled with circles etc. (You don’t have to do this styling, unless you want to).

Finally, figure out how to load a simple JavaScript that sends a message to the console on page load.