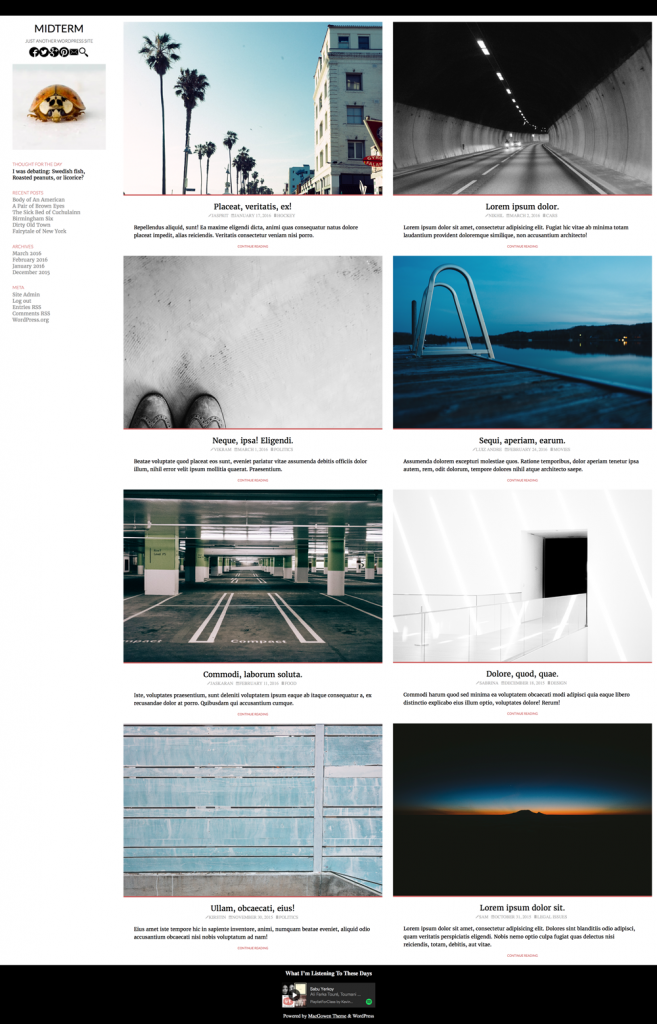
In this exercise, you will build an HTML, CSS, & JavaScript mockup of a magazine-style WordPress theme called Midterm:

Here is the first batch of files you need (20MB). This folder has an index file with most of the markup already done. Feel free to add more. Also in this folder is an images folder—the index page has links to the images already.
Here is the second batch of files you will need (11MB). This is collection of screenshots of various aspects of the project.
The last download (18MB) is an optional download: a single screenshot of the entire page at full width. This was taken on a 27′ Retina iMac, so there are more than 5000 pixels across. This will give you great detail to see what’s in the page.
The fonts used are from Google: Lato & Merriweather (sans-serif and serif, respectively).
For the font icons, use Font-Awesome. You will notice that the HTML for the post-meta section (the credits and categories in each article) does not have any classes or spans on the links. Use Atom selection techniques to make the task of adding the classes and spans a simple one.
Do all your testing in Chrome. You can ignore other browsers for now.
One small caveat: in a real production site, I would of course not use images at the size I’ve supplied to you. For designing a layout, however, this is perfectly normal. You don’t need to size them down in this exercise.
The Task
Build the layout as close as possible to that illustrated in the screenshot files that are contained in the files you downloaded.
For full marks on the layout component, I want you to use FLEXBOX. If you need to use FLOATS instead, you will only get a maximum 50% of the layout mark.
Do not download any grid systems. And if you’re tempted to use classes on every element that needs to be laid out, you will waste a lot of time.
The file entitled FullPage-FullRetinaResolution.png is very high-resolution (from a screen capture produced on a retina 27″ iMac). So if you open it up in Preview and zoom in, you will be able to see every detail.
Notice that the sidebar remains the same width throughout. Only the article area, and the articles themselves (including the photos contained inside) change size. The main differences between the layouts are described below:
- Small Layout: single column, menu initially hidden
- Medium Layout: two columns in article area, centered header at full width, menu initially hidden
- Wide Layout: three columns, menu always visible. Menu button always hidden.
Links
When a user mouses over a link icon like the icon font symbols, the symbol will change color over .5 seconds. The same thing will happen when the user mouses over the MENU button.
When the user mouses over an item in the sidebar menu (or items like author name, category, or publication date), the item will get darker, over .5s.
JavaScript/jQuery
You can use jQuery or vanilla JavaScript—whatever you are most comfortable or efficient with.
Menu Component
As the screenshots show, when the layout goes to the largest breakpoint, the menu button will disappear and the entire menu will be shown.
Conversely, at the medium breakpoint and smaller, the menu will be hidden and the menu button will appear.
Clicking on the menu button will cause the menu to appear. Clicking on it again will cause the menu to disappear again.
Search Component
When the user clicks on the magnifying glass, the search field icon will appear.
With the form you can get two bonus marks:
- figure out how to make the text insertion point already be in the form field when it appears (so that the user doesn’t have to then click into the input box)
- figure out how to make the form disappear if a user clicks outside the form.
For another bonus mark, figure out to do the following:
- write a script that will make an article, when clicked, go to the front of articles in the page. This isn’t necessarily something we would typically do, but there could be similar uses (such as allowing a user to move menu widgets, for example). If you try this, make sure to ensure that each successive article goes to the front, not just the first one you click.
Spotify (Only For Bonus Mark)
In the main footer of the site in the screenshots, a Spotify playlist is embedded. That playlist is right here. Figure out how to embed the small version of this playlist. Only do this if you have done the rest of the exercise.
And if the Langara network is causing any issues with Spotify in a local page slowing down loading, just drop this part of the task.
If you don’t do this, you will not lose any marks.
Breakdown of Marks
- Typography, Alignment, Spacing: 5
- Layout: 5
- Hover Effects: 2
- Code quality: 3
- JavaScript/jQuery: 3
- Icon Fonts: 2
- Possible Bonus Marks:
JS: 3
Spotify: 1
IF you have spent some time on this and want to review possible ways to attack the problem, I’ve written a 5-article explanation: