Many starter themes, or older themes, do not natively support custom menus.
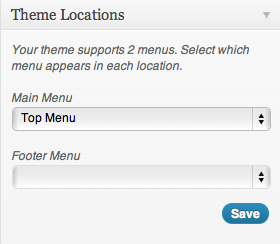
In the Appearance > Menus, the top right pane is called Theme Locations. you will be informed there if the theme doesn’t support menus.
To add menu support to a theme is a three-step process:
- Add the menu capability to functions.php
- Add the code to produce the menu to a template file, such as header.php
- In the Dashboard, make a custom menu and assign it to a location
First add the following code to your theme’s functions.php file:
// Add Menus
add_action( 'init', 'register_my_menus' );
function register_my_menus() {
register_nav_menus( array(
'menu-1' => __( 'Main Menu' ),
'menu-2' => __( 'Footer Menu' )
) // End Array
); // End Register
} // End function
In this example, we are creating theme support for two menus. If you want only one, omit the line containing the words “Footer Menu.” Incidentally, you can call these menus whatever you want. If you don’t delete that second line, it’s not a big deal, because registering the menus doesn’t actually put them into your template.
To do that that we need to explicitly add a line to any area in our template where we want a menu to appear.
In the above example, I envision needing two menus. The “Main Menu” I will put in the header of the site.
Open the theme’s header.php file. Where you want the first menu to appear, put in the following code:
<?php wp_nav_menu( array( 'theme_location' => 'menu-1' ) ); ?>
Once you’ve done that, go into Appearance < Menus. In the Theme Locations menu, in the top right you should now see two menu locations available, named as you named them in the code you put into functions.php.
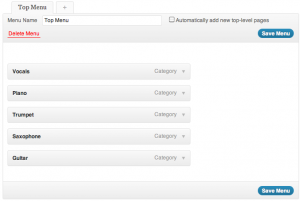
Here I have selected a menu that I named “Top Menu” to be in the Main Menu location. That menu itself I made in the pane to the left of the location
Adding Menu Support to the HTML5Reset WordPress Theme
The latest HTML5Reset WordPress starter theme (version 2) already has support for one menu enabled. As well, it enables that menu through a slightly different method than described above.
Specifically, it doesn’t enable the menu as part of the INIT hook. Rather it does this as part of another function definition.
In the function html5reset_setup(), comment out the register_nav_menu link:
// register_nav_menu( ‘primary’, __( ‘Navigation Menu’, ‘html5reset’ ) );
In case we haven’t discussed commenting in PHP, yet, note that you can use CSS multi-line commenting ( /* Comment here */ ) or JavaScript style single-line commenting ( // comment here ).
You will notice that this line repeats later down in functions.php. Comment it out there too. It’s approximately 120 lines down.
Now after the first commented-out register_nav_menu, add the following (note that register_nav_menus is plural).
register_nav_menus( array(
'menu-top' => 'Top Menu',
'menu-bottom' => 'Bottom Menu'
) // end array
); //end register
So now you can insert a menu in theme files (like header.php or footer.php) with the following code
<?php wp_nav_menu( array( 'theme_location' => 'menu-top' ) ); ?>
or
<?php wp_nav_menu( array( 'theme_location' => 'menu-bottom' ) ); ?>
For more information on values you can pass to the wp_nav_menu() feature, consult this codex article.